Flutter: 16 bibliotek, bez których nie wyobrażam sobie projektu w tej technologii.
Tym razem przedstawię Ci biblioteki flutter, z których korzystam w swoich projektach w tej technologii.

Flutter zawiera mnóstwo użytecznych bibliotek gotowych do użycia. Społeczność programistów Fluttera jest niesamowicie aktywna pod tym względem.
Dzisiejszy wpis będzie zawierał listę moich ulubionych bibliotek, z których korzystam w swoich projektach Flutterowych (ta odmiana, aż ciśnie się na usta 🙂 ). Kolejność bibliotek jest losowa, ale zachowałem podział na ich użycie.
1. flutter_bloc
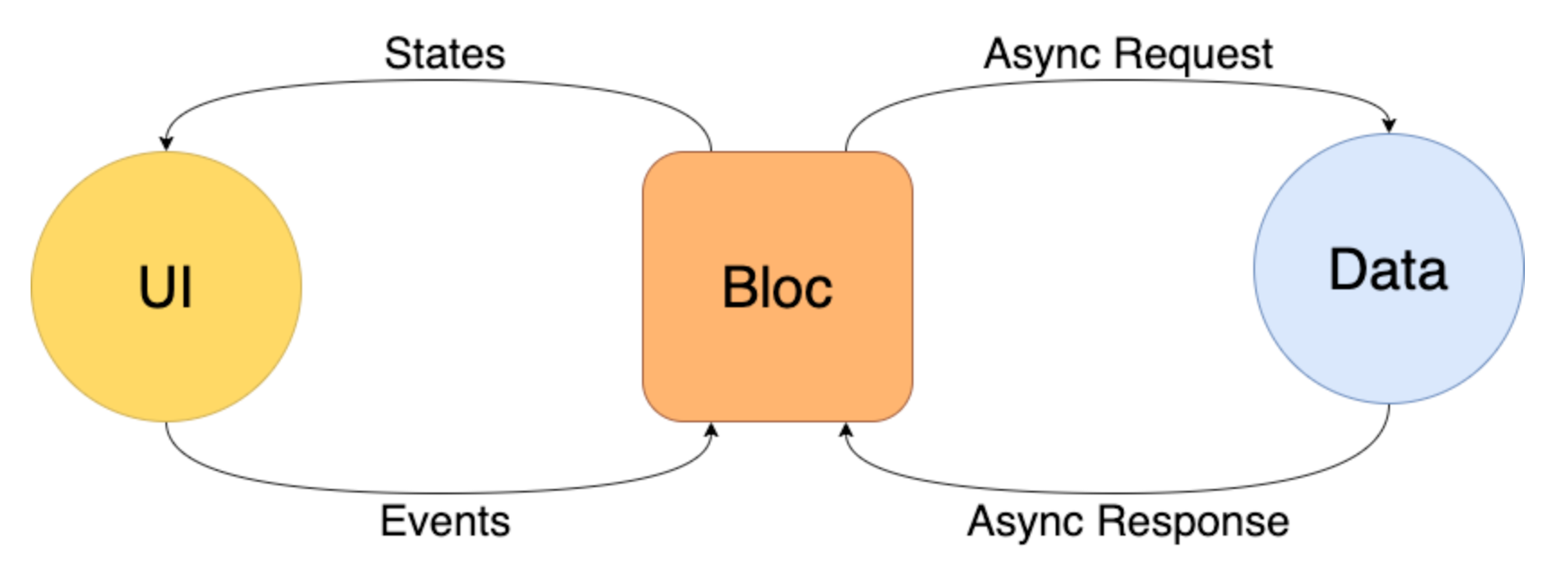
Uwielbiam podejście do separacji odpowiedzialności, które proponuje Bloc. W aplikacji Flutter opartej o Bloc, czyli o Business logic component architektura wygląda następująco:

Komponent Bloc jest odpowiedzialny za przechwytywanie zdarzeń pochodzących z warstwy interfejsu użytkownika i zamianie ich na obiekty stanów. To on decyduje na podstawie typu zdarzenia skąd pobrać dane oraz jaki stan zwrócić. Możesz sobie to wyobrazić jako kolejkę zdarzeń, na którą wysyłamy jakieś żądania np. 'pobierz listę klientów’, bloc rozpoznając to zdarzenie, pobierze dane z repozytorium klientów i zwróci stan/obiekt (czyli to na co czeka UI) o typie ClientsLoaded.
To, w jaki sposób zaprojektowano działanie tego wzorca, pomaga przy rozwijaniu większych aplikacji mobilnych. Szczerze polecam dokumentację przygotowaną na stronie projektu.

2. get_it
W skrócie: kontener IoC. Łatwy w obsłudze i jeden z najpopularniejszych jeżeli chodzi o użycie we Flutterze.

3. flutterfire – Firebase
Firebase chyba nie trzeba nikomu przedstawiać. Istnieje implementacja poszczególnych serwisów na platformę Flutter o nazwie zbiorczej Flutterfire.
4. http
Klient http szeroko wykorzystywany przez programistów Fluttera. Zawiera podstawowe, podstawowe funkcjonalności, których możesz wymagać od klienta http.

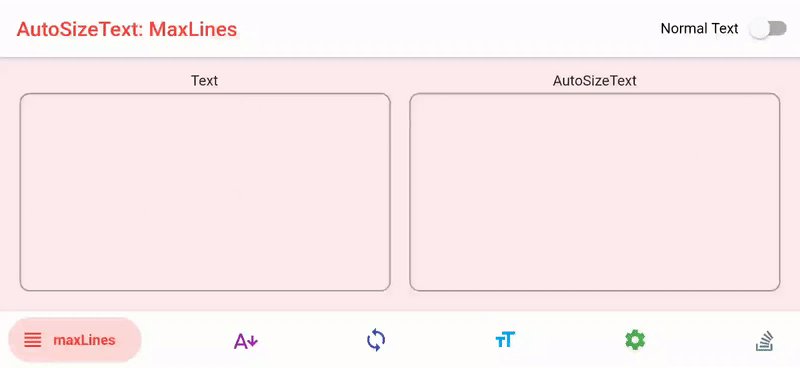
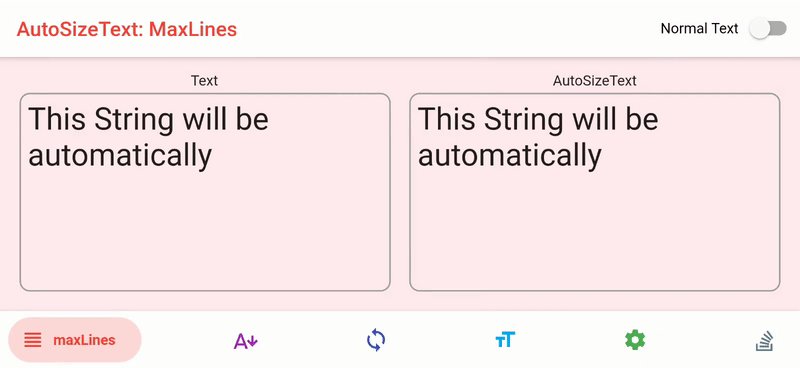
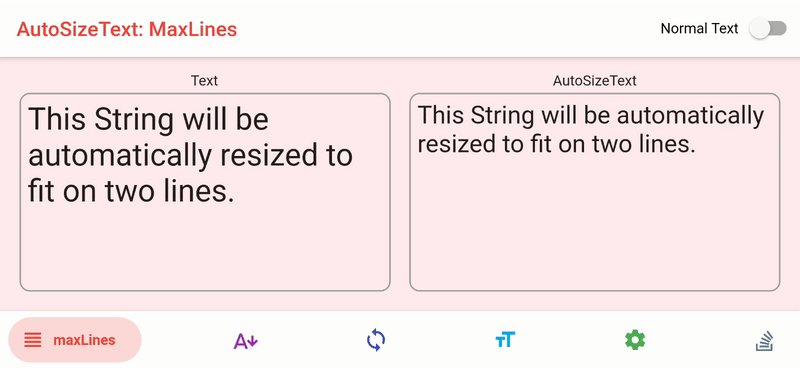
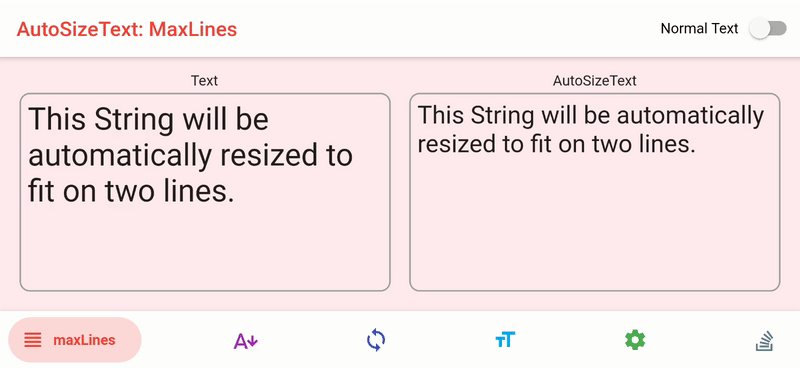
5. auto_size_text
Pierwsza z bibliotek UI w tym zestawieniu. Pozwala na skorzystanie z tekstowego widgetu, którego jak nazwa sugeruje, będzie automatycznie dostosowywał wielkość czcionki do rozmiaru kontenera, w którym się znajduje. Posiada wiele właściwości, które pozwolą nam na dostosowanie zachowania zmiany wielkości czcionki do naszych potrzeb.


6. lottie
Lottie jest dziełem zespołu developerów z Airbnb, które pozwala na korzystanie z animacji stworzonych w Adobe After Effects. Oczywiście powstała, także implementacja dla potrzeb wykorzystania we Flutterze. Same animacje są udostępniane w formacie JSON i są świetnie! Ich płynność i prostota dodają szczyptę magii w widokach aplikacji mobilnych. Spójrz choćby na przykład poniżej.
Koniecznie sprawdź galerię dostępnych do pobrania za darmo animacji.

7. flutter_svg
Warto korzystać bezstratnych formatów graficznych. Jednym z nich jest format SVG. Biblioteka flutter_svg, pozwala na skorzystanie z grafiki właśnie w tym formacie. Udostępnia dedykowany widget do użycia.
Zasoby

8. google_fonts
Niesamowicie pomocna biblioteka udostępniająca prawdopodobnie wszystkie dostępne ikone w ramach Google Fonts. Dzięki niej nie musimy pobierać potrzebnych nam w projekcie czcionek. Wystarczy wywołanie podobne do następującego:
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),

9. tinycolor
Rozwiązanie, które pomaga w zarządzaniu kolorami w aplikacji Flutter. Udostępnia mnóstwo operacji na kolorach od tworzenia go na podstawie wartości hex, aż po przyciemnianie i rozjaśnianie. Must have twojej aplikacji.
final color = TinyColor.fromString("#ffffff");
final secondColor = TinyColor(Colors.red).lighten().color;

10. equatable
Język Dart domyślnie porównuje obiekty po referencji. Biblioteka Equatable umożliwia programiście łatwe porównywanie obiektów po wartości, dzięki przeciążeniu odpowiednich operatorów klasy. Niedawno napisałem artykuł poświęcony w całości tej bibliotece. Poniżej dodaje link. Zajrzyj jeżeli chcesz się dowiedzieć, w jaki sposób zaimplementować tę bibliotekę w swoim projekcie.
Wystarczy, że przeciążymy właściwość props i uzupełnimy listę tymi polami, które mają brać udział w porównywaniu wartości.
import 'package:equatable/equatable.dart';
class Person extends Equatable {
final String name;
Person(this.name);
@override
List<Object> get props => [name];
factory Person.fromJson(Map<String, dynamic> json) {
return Person(json['name']);
}
}

11. uuid
Biblioteka przeznaczona do generowania UUID. Udostępnia metody pozwalające na utworzenie UUID opartego o ciąg znaków czy aktualny czas.
import 'package:uuid/uuid.dart';
var uuid = Uuid();
// Generate a v1 (time-based) id
uuid.v1(); // -> '6c84fb90-12c4-11e1-840d-7b25c5ee775a'
// Generate a v4 (random) id
uuid.v4(); // -> '110ec58a-a0f2-4ac4-8393-c866d813b8d1'
// Generate a v5 (namespace-name-sha1-based) id
uuid.v5(Uuid.NAMESPACE_URL, 'www.google.com'); // -> 'c74a196f-f19d-5ea9-bffd-a2742432fc9c

12. intl
Pod tą enigmatyczną nazwą kryje się biblioteka pomagająca przy internacjonalizacji aplikacji, ale także udostępniająca metody do formatowania i parsowania czasu. W moim przypadku korzystam z niej tylko w tym drugim celu.

13. package_info
Chyba nie muszę szczególnie tłumaczyć przeznaczenie tej biblioteki. Pozwala ona nam uzyskać informacje o aplikacji m.in. numer wersji czy nazwy aplikacji. Prosta i przydatna.

14. shared_preferences
Ustawienia aplikacji, informacje tymczasowe? Shared Preferences Ci w tym pomogą.

15. mockito
Testy jednostkowe wymagają od programisty tworzenia atrap zależności. Biblioteka Mockito udostępnia przyjazny interfejs do tego celu.

16. bloc_test
Jeśli architektura Twojej aplikacji jest oparta o Bloc i testujesz kod, ta biblioteka może być niezwykle przydatna. Pozwala na wygodne testowanie obiektów Bloc dzięki klarownemu interfejsowi.

Podsumowanie
Biblioteki, które umieściłem w tym zestawieniu, są tymi, które rzeczywiście są bazą w moich projektach i raczej bez nich nie startuję. Jeżeli podczas pracy z wybraną biblioteką natrafiłbyś na jakieś problemy, napisz do mnie. Chętnie Ci pomogę!