Mobile Developer – 5 Narzędzi, Które Ułatwiają Twoją Pracę.
Bądź najlepszy jako mobile developer. Znajdziesz tutaj 5 narzędzi oraz miejsc w sieci, z których korzystam w swojej codziennej pracy.

Wpis krótki i na temat. Zbiór 5 narzędzi oraz miejsc w sieci, z których korzystam codziennie lub takich, bez których nie widzę mojej pracy jako mobile developer.
Figma
Jeżeli do tej pory nie korzystałeś z żadnego tego typu narzędzia, a warstwę UI tworzyłeś tylko w swoim IDE, to czas na zmianę. Zacznij projektować UI w odpowiednim narzędziu, dopiero później zaimplementuj go w aplikacji.
Dzięki łatwej obsłudze Figmy oraz tonach materiałów zaprojektujesz warstwę UI swojej aplikacji, zanim przejdziesz do właściwego kodowania. Pozwoli Ci to na dokładniejszą analizę efektu, jaki chcesz osiągnąć i znacznie szybciej przekonasz się, jak będzie prezentować się Twoja aplikacja. Dodatkowo upewnisz się, że droga, którą podążasz, jest tą właściwą.
Program jest dostępny w darmowej wersji. Grzech nie skorzystać!

Just Color Picker, ColorSlurp
Jako mobile developer potrzebujesz na swoim komputerze funkcjonalnego color pickera.
Bez niego niemożliwe będzie pobranie koloru, który występuje na makiecie, którą otrzymałeś od grafika lub tej, którą właśnie przeglądasz w Internecie. Korzystałem z obu tutaj przedstawionych i oba mogę polecić. Posiada możliwości konwersji koloru pomiędzy różnymi formatami kolorów oraz pozwalają na przechowywanie historii kolorów, a także edycje składowych.
ColorSlurp jest dostępny tylko na komputery z systemem MacOS.


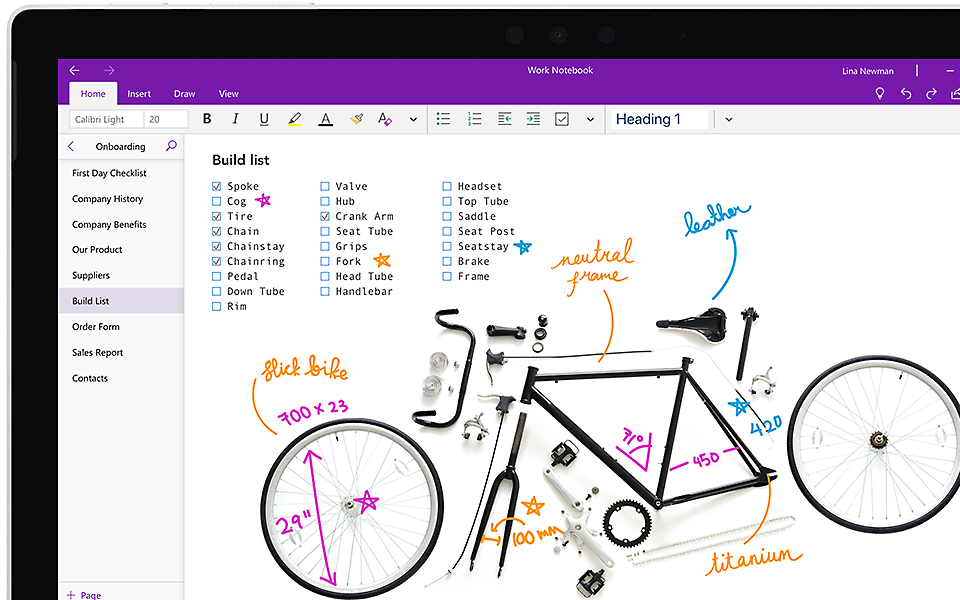
Microsoft OneNote
Każdy Twój pomysł na nową aplikację, feature w już istniejącej, ważne zasoby, linki do ciekawych artykułów – to wszystko nie może Ci uciec.
Twórz notatki.
Znajdź swój ulubiony program lub zaopatrz się w fizyczny notatnik. Osobiście korzystam z OneNote od Microsoftu, gdzie mogę tworzyć oddzielne sekcje tematyczne podzielone na strony. Jest przejrzysty i prosty w obsłudze, a dzięki prostemu edytorowi graficznemu mogę tworzyć szybkie szkice.
OneNote posiada darmową wersję oraz aplikacje na urządzenia mobilne. Dodatkowo twórcy zadbali o synchronizację notatek ze wszystkimi używanymi urządzeniami, w ramach jednego konta.
Zasoby

Material.io
Prawdziwa perełka.
Świetnie opisana i przedstawiona specyfikacja systemu projektowania, jakim jest material design. Znajdziesz tutaj mnóstwo informacji na temat poprawnego projektowania oraz wdrożenia tego systemu w prawdziwych aplikacjach. Znajdziesz tu dziesiątki przykładów oraz narzędzi, pobierzesz darmowe ikony oraz przyjrzysz się palecie kolorów.
Twórcy pokusili się, także o przedstawienie tego stylu w rozumieniu web developmentu oraz aplikacji mobilnych (z podziałem na technologie). Jakość oraz ilość artykułów jest porażająca. Must have, jeśli pracujesz jako mobile developer.

Kodeco.com
Miejsce w sieci, które pokochałem. Serwis, który w całości jest dla programistów aplikacji mobilnych. Zawiera setki artykułów oraz kursów w formie video lub prezentacji. Jeżeli jesteś początkującym programistą aplikacji mobilnych lub chcesz po prostu zacząć, polecam Ci skorzystanie z jednej z dostępnych ścieżek w tym serwisie.
Czym jest ścieżka?
Ścieżka jest serią materiałów, które w uporządkowany sposób przekażą Ci wiedzę na temat platformy, którą wybrałeś. Spora część wartościowych materiałów jest dostępna za darmo, natomiast reszta wymaga płatnej subskrypcji.

👉 A Ty co byś dorzucił do tej listy? Daj znać w komentarzu.
Jeśli chcesz poznać więcej używanych przeze mnie narzędzi oraz dowiedzieć się więcej o apkach mobilnych 📱, to zachęcam Cię do zapisania się do newslettera bloga. 🧡
Wystarczy, że klikniesz przycisk w prawym dolnym rogu strony.